These shade trees allow simple modules to be built and combined in chains or branches. Some common shade trees provide basic shading effects like Phong shading, Lambertian shading, anisotropic shading, ramp shading, etc. Other modules allow combinations and filters to provide more complex images using these simple modules.
Below are a few different spheres using some shading modules...
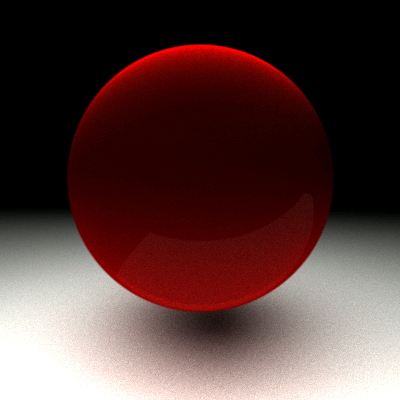
A sphere shaded using the Heyney-Greenstein module

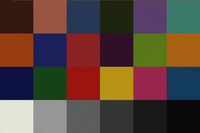
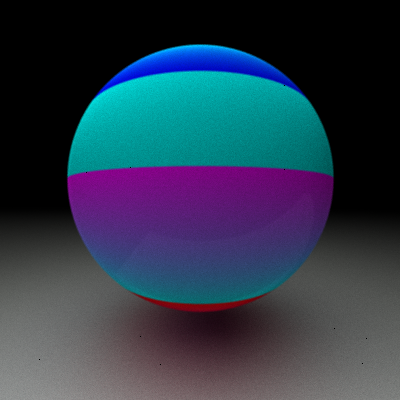
A sphere shaded using a ramp module. This module allows the colors to be colored based on certain points of interest

A sphere shaded using a texture module, where the theta and phi of the sphere are mapped from [0,1]x[0,1] on the texture

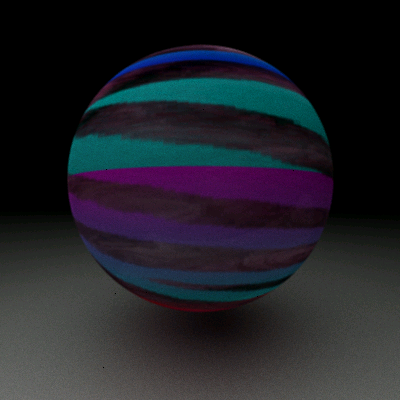
Here, a layered filter module with two shaders connected to it. It also uses another texture shader as a mask to determine which of these to shaders to use

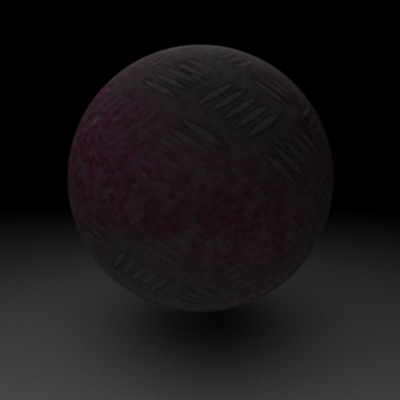
These shade trees scale to as many levels as the effect requires. The final image at the bottom of this post shows an image using several modules. A Heyney-Greenstein module provides a shiny metallic surface. Another is a texture module to provide the metal surface. These modules must be combined in a combo filter separately from the rust so that the rust doesn't appear shiny. This combo filter is fed into a mask filter with the rust as it's other shader. A texture module is fed into the mask filter to use as the mask.
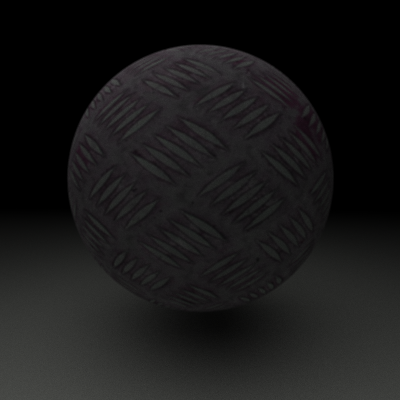
The sphere with just the metal texture

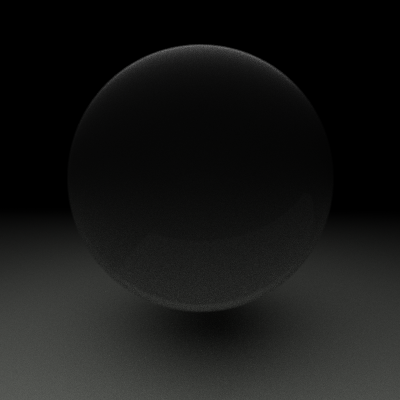
The sphere using the Heyney-Greenstein module

The sphere with just the rust texture

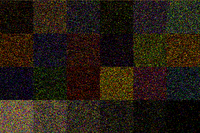
The sphere mapped using the mask texture

The final sphere using the entire shade tree described above. This gives the overall feel of the metal, while splotching rust on parts in a natural-looking splat